I started to build my own website about one week ago, it takes a lot of searching and comparing effort.
I am sharing the best practice in my mind in developing you own website. Please find the detailed step-by-step process in the following.
In my opinion, it is a one day project :) Feel free to leave comments at the bottom.
Use GitHub as the host of the website
- Register one account at GitHub.com
- If you are first time to GitHub, please check this nice tutorial video
- Fork one of the existing Jekyll themes from GitHub repository. I used Dean Attali’s Beautiful Jekyll theme
- Click the link above at go to the repository for Beautiful Jekyll theme
- The Fork button is located at the top right corner (right below your username)
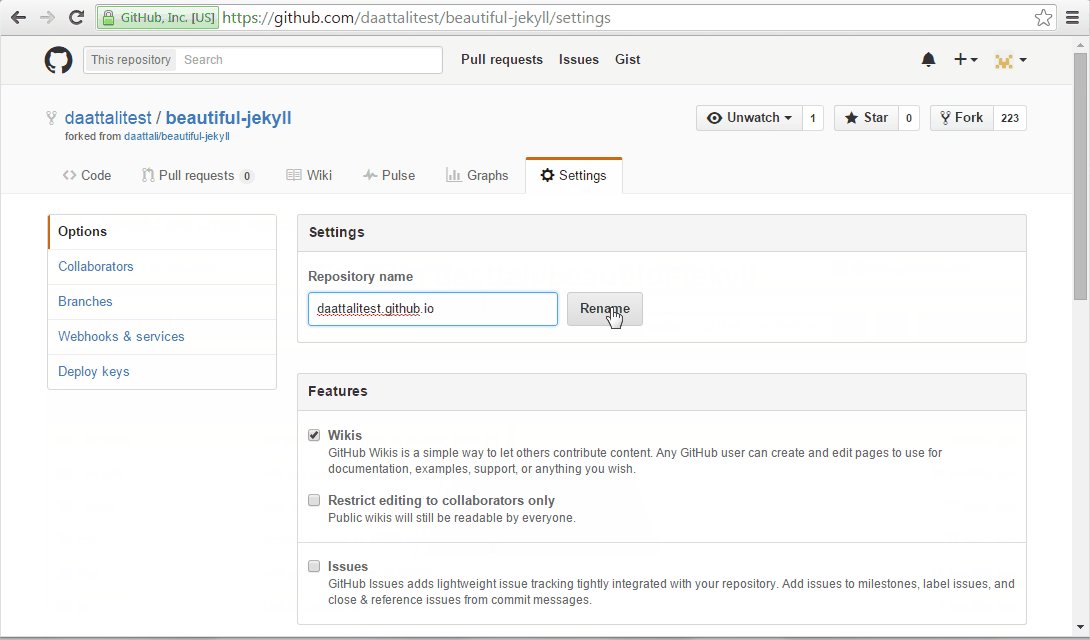
- Rename the folder forked as
<username>.github.io, where the<username>is the github user name you registered at step 1- Now your website should be running
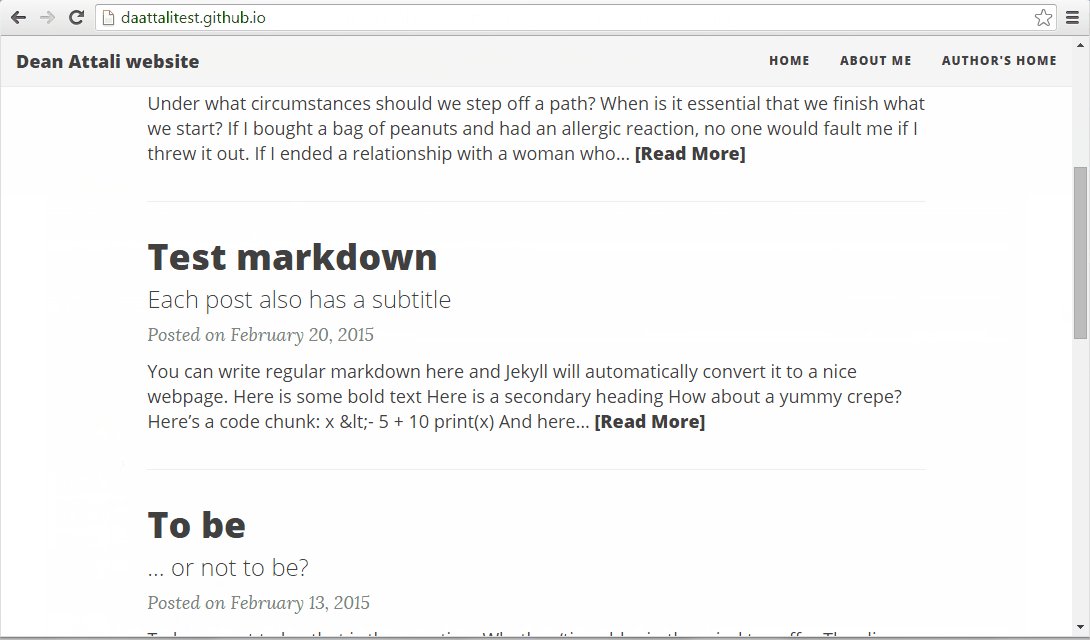
- Open a new tab in the web browser; input
https:<username>.github.ioand your own website is there!!
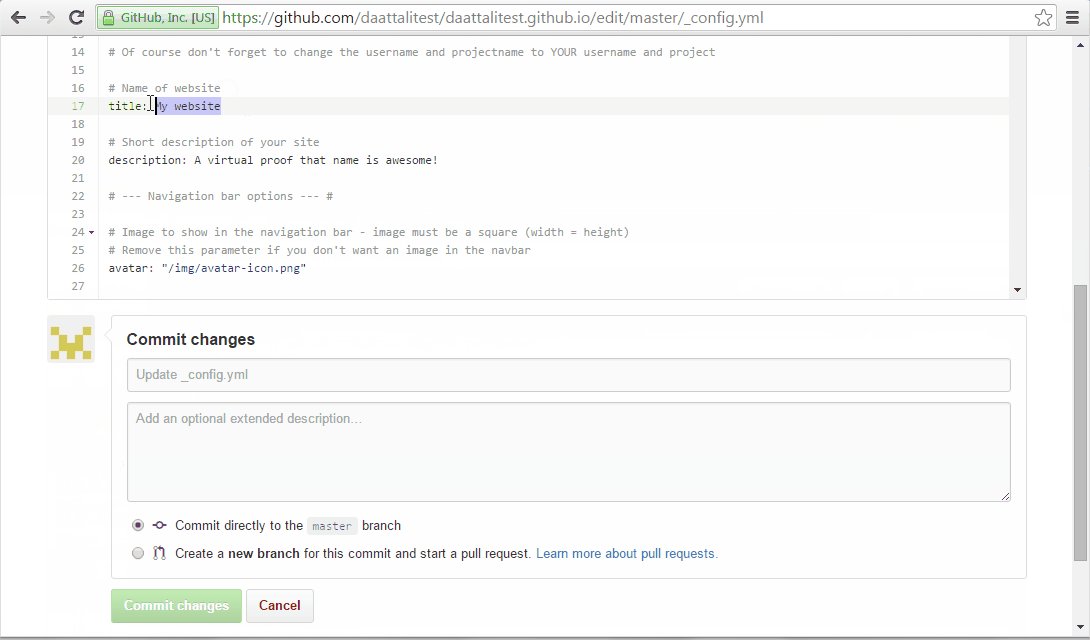
- Customize the website settings
- The major custom files are located at
\_config.yml,aboutme.mdand files in folder_posts - The basic markdown tutorial can be found here
\_config.ymlhas detailed explanation; please go through them line-by-line.
Following is a gif cartoon showing the detailed process, made by Dean Attali

- The major custom files are located at
Personalize your website with your own domain name
- Register your own domain
- GoDaddy, NameCheap and Google domain are all available to register your personal domain, *.com is highly recommended
- Pick up your preferred domain name and register it. Please do not forget to Google whether there is any coupon available
- Now you owned your own domain name
- Connect the GitHub website with your custom domain name.
- Use GoDaddy as an example in this tutorial
- Configuration on the GitHub side
- Log into GitHub account → Go to
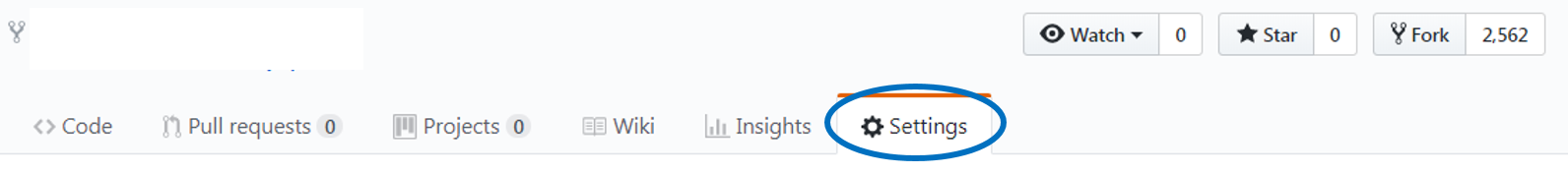
<username>.github.iorepository → Settings
- Scroll down to
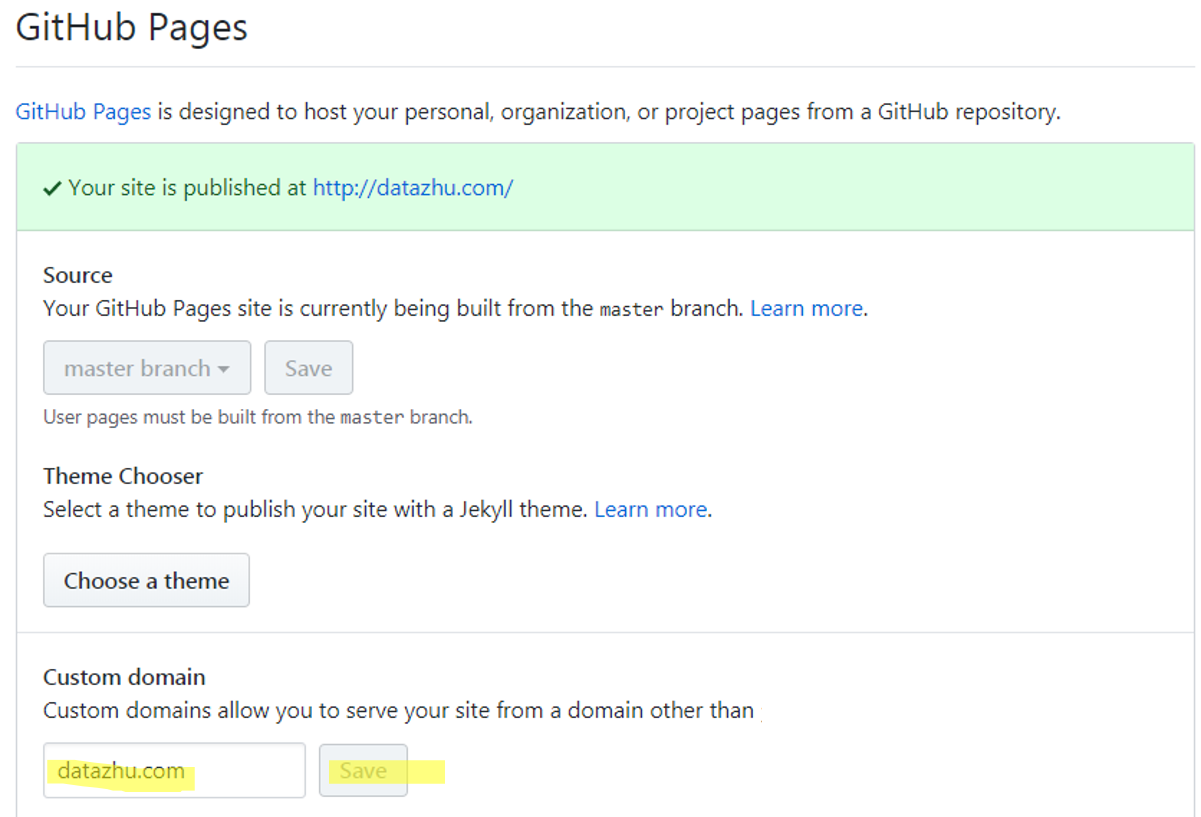
GitHub Pagessection → Add your domain name to box underCustom domain→ Save!
- Log into GitHub account → Go to
- Configuration on GoDaddy side.
- Log into your GoDaddy account → Go to
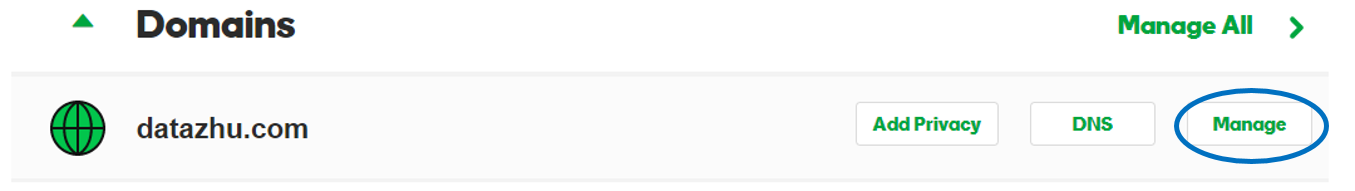
My Domains→ Click theManage
- Click
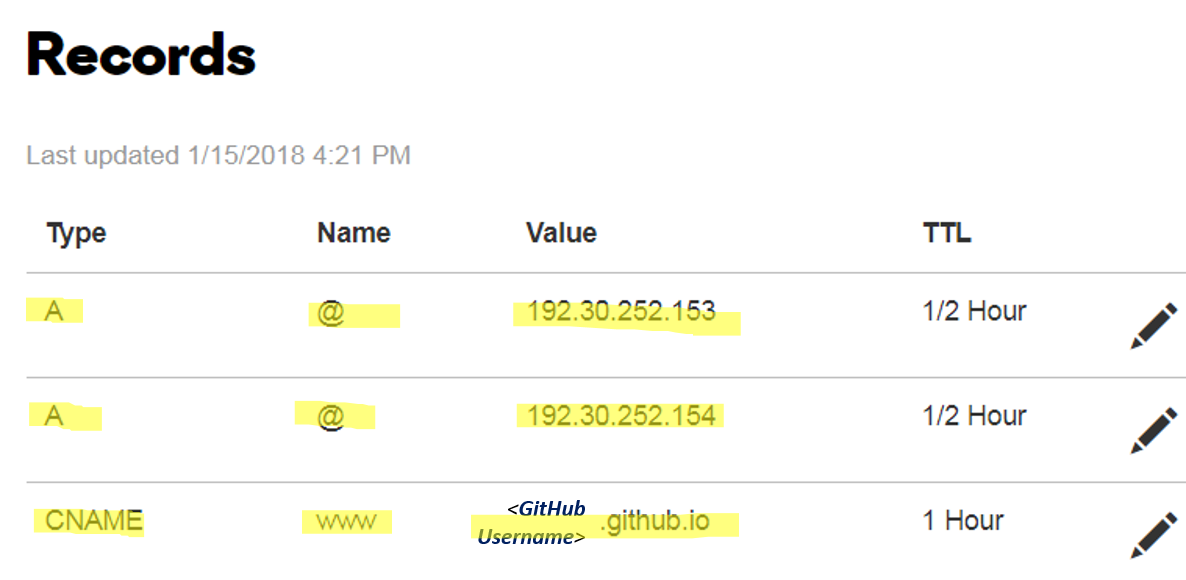
Manage DNSunder Domain Settings → Add the following in the Records
- Log into your GoDaddy account → Go to
- Wait a few minutes, type your own domain name into the web browser. :)